
About the Product
Bier Hause NY is a local Beer Garden serving a busy metropolitan area. The restaurant and bar looks to bring the highest quality and most effective service to their customers while creating an authentic German feel with their cuisine, draft beer selection and experience overall.
The Solution
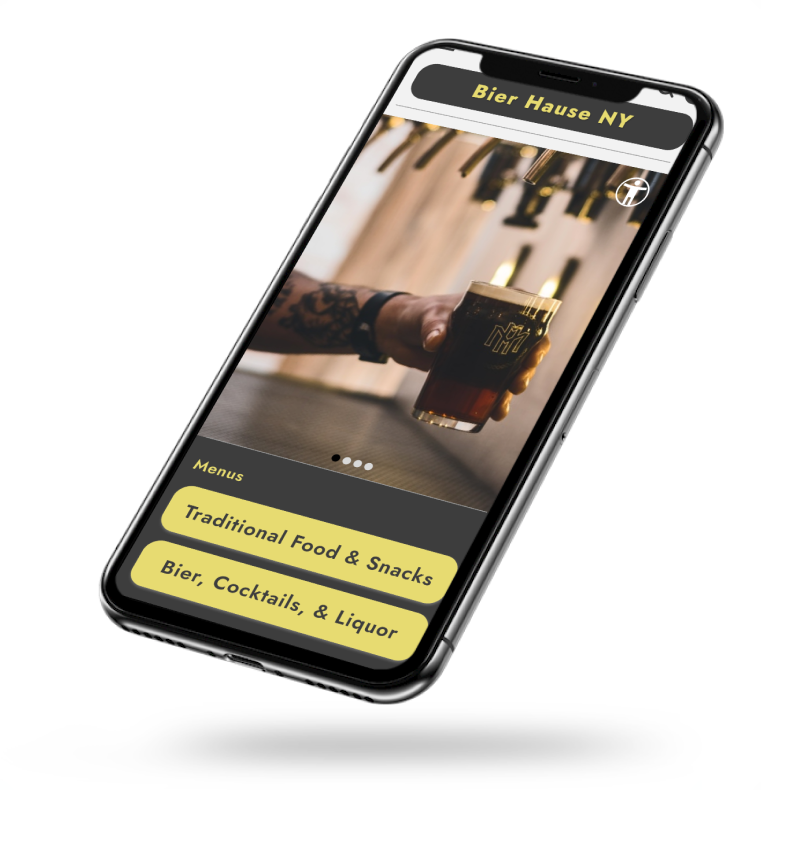
Develop a mobile accessible menu app for Bier HauseNY where the user has the option of viewing the full food and drink menu as well as placing an order without having to leave their table or seat at the bar.
The Challenge
Local Customers and visitors spending too much time waiting in line to place an order instead enjoying their experience with their friends and family during their visit.
Research…
After establishing Bier Hause’s goals and challenges I conducted a series of interviews and user journey maps with local and visiting guests. The findings helped build an empathy map depicting each user’s likes, dislikes, and pain points in order to further understand and uncover ways design could meet their needs.
Findings
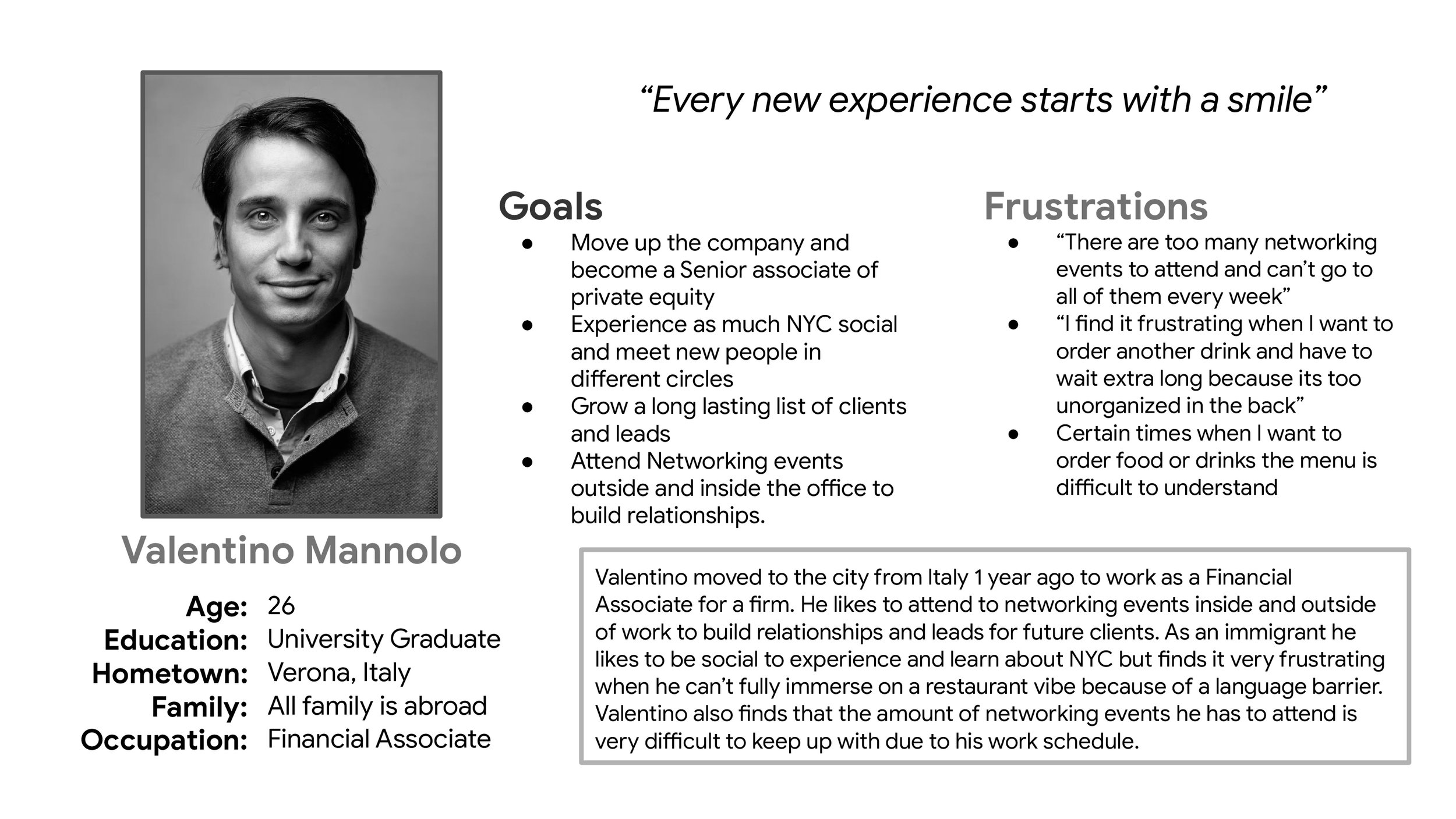
One of the primary groups identified through these interviews were young professionals who go out with intentions of meeting new people, build clientele through networking events, and experience the city nightlife.
The second group identified were middle age professionals and families who dine and drink out once to twice a week as a way to reconnect with friends, visitors and enjoy an active social lifestyle.
User is often too busy because he has too many events to attend and cannot keep up with all of them.
Not offering multiple platforms to place an order reduces efficiency during ordering process.
Language clarity can be a barrier when reading a menu due to different ethnic backgrounds, history, language, and disabilities.
Back of the house communication is often unorganized during the ordering process which affects the guests experience.
Journey Map
Mapping Valentino’s user journey, placing an order at a beer garden, revealed both the pains behind the experience as a guest as well as the opportunity to introduce a more efficient process and experience by implementing a digital menu into the guest experience.
Personas
Ideation…
As the lead designer, it was important to take all the information gathered during the initial research phase and translate the insights and findings into a series of iterations of paper wireframes and digital wireframes as part of the ideation process.
Wireframes
Initially I began wireframes iterations on paper in order to rapidly identify ideas that respond to users’ pains and address accessibility requirements. Each wireframe design aims to develop and prioritize the use of images to visually help/cue the user.
Low-Fidelity Prototype & Usability Test
I prototyped an interaction where the user’s primary action was to place a food and drink order. In order to facilitate a new system for ordering, as part of the prototype, the user is asked whether their order is a new or existing order before moving on to completing the payment process.
Following the prototype 5 users were recruited for an unmoderated usability study. The study helped revise designs from wireframe form to mockups, while simultaneously providing further feedback to refine any accessibility requirements, interactions, and flows of the design.
Insights
Users find confirmation pages to be helpful when ordering online
Users need clear cues to find the main menus
Adding multiple items to an order needs to have an intuitive flow
Add an option to substitute items and sides to the ordering screen
“Ordering” screen needs better cues to exit
Users appreciate “staff suggestions“ and big images of the food options.
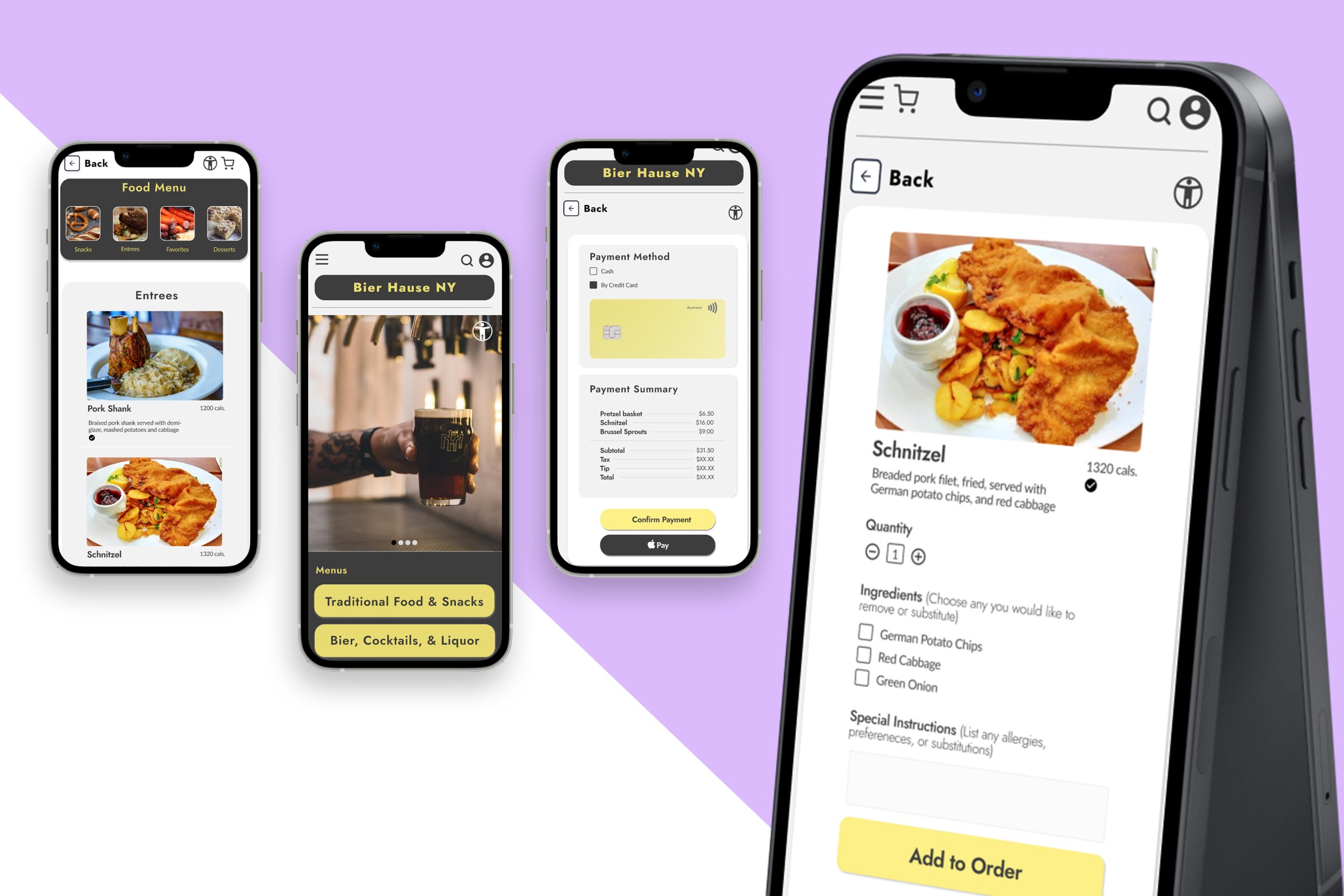
Final Product…
Based on usability study insights revisions were made to the final product. The Menu buttons taking up the width of the screen in order to make them more accessible on the home screen to avoid any further confusion.
Although during the usability study the users showed that they appreciate a detailed description of items, it was also evident that the user prefers to have the option to specify which ingredients they can substitute/take off/modify.
In the final product I added a space where the user can type changes due to allergies, preferences, etc..